Font Generator: Cómo combinar fuentes
May 27, 2018 Noticias , TecnologíaEl diseño es uno de los puntos más importantes dentro de la confección de la imagen de marca de una empresa o producto. Pero dentro del diseño la elección de la tipografía es fundamental, tanto por su belleza como por la legibilidad de la misma. Otro punto importarte es encontrar el combo de fuentes adecuado para el diseño.

Es en este punto es donde entra en juego una herramienta en línea creada por Brandmark que dispone de más de 500 fuentes gratuitas de Google que podrás combinar.
La interfaz en línea de la plataforma es muy sencilla y visual y la combinación de fuentes la podrás realizar en dos pasos y con unos pocos clics.
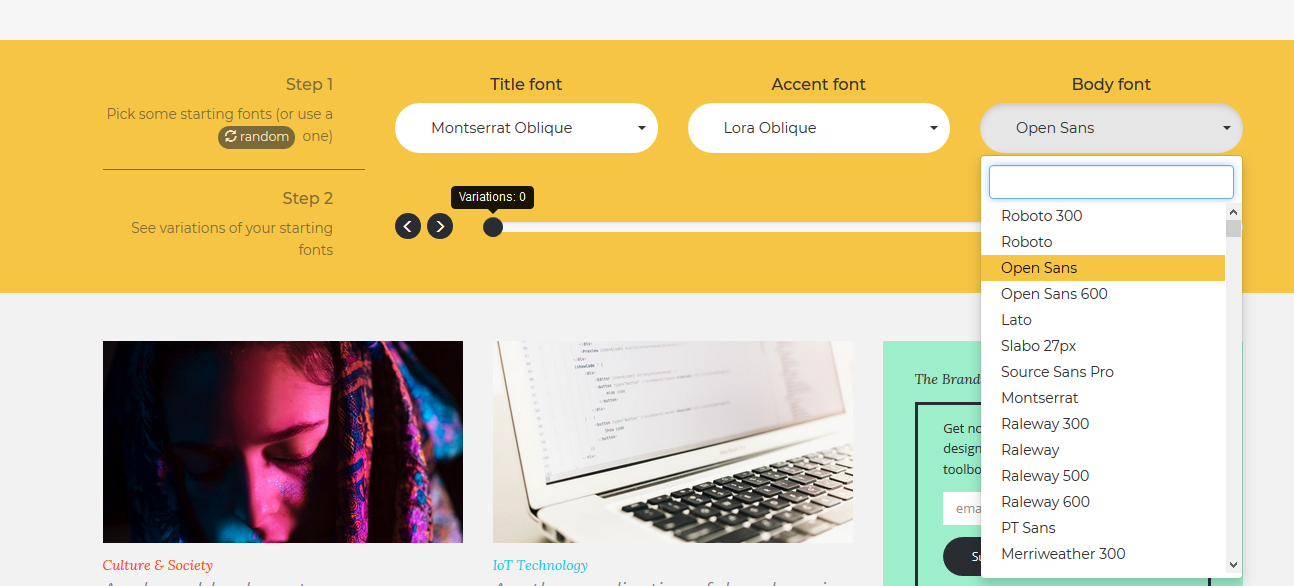
Lo primero que tendrás que hacer es seleccionar entre tres tipos diferentes de fuentes para realizar las combinaciones de estilos:
Title Font: En esta primera opción tendrás que seleccionar la tipografía para el título principal de la página.
Accent Font: En esta segunda opción seleccionarás una fuente complementaría de menor tamaño (comillas, subtítulos, fechas, etcétera).
Body Font: En el tercer cuadro elegirás la fuente para los párrafos y el contenido.

Muy fácil de usar
También encontrarás una barra en la que podrás aumentar o disminuir la intensidad de la tipografía, está opción es muy útil para mejorar la lectura del texto en la página Web.

Todo lo realizarás en dos pasos
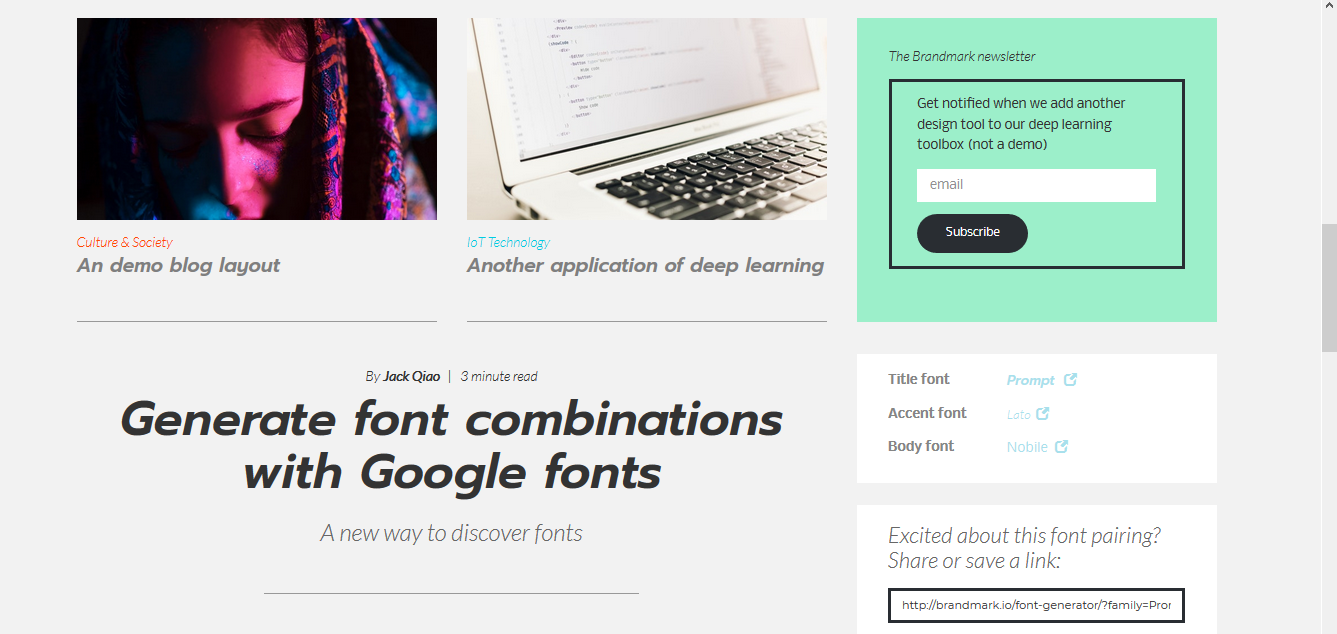
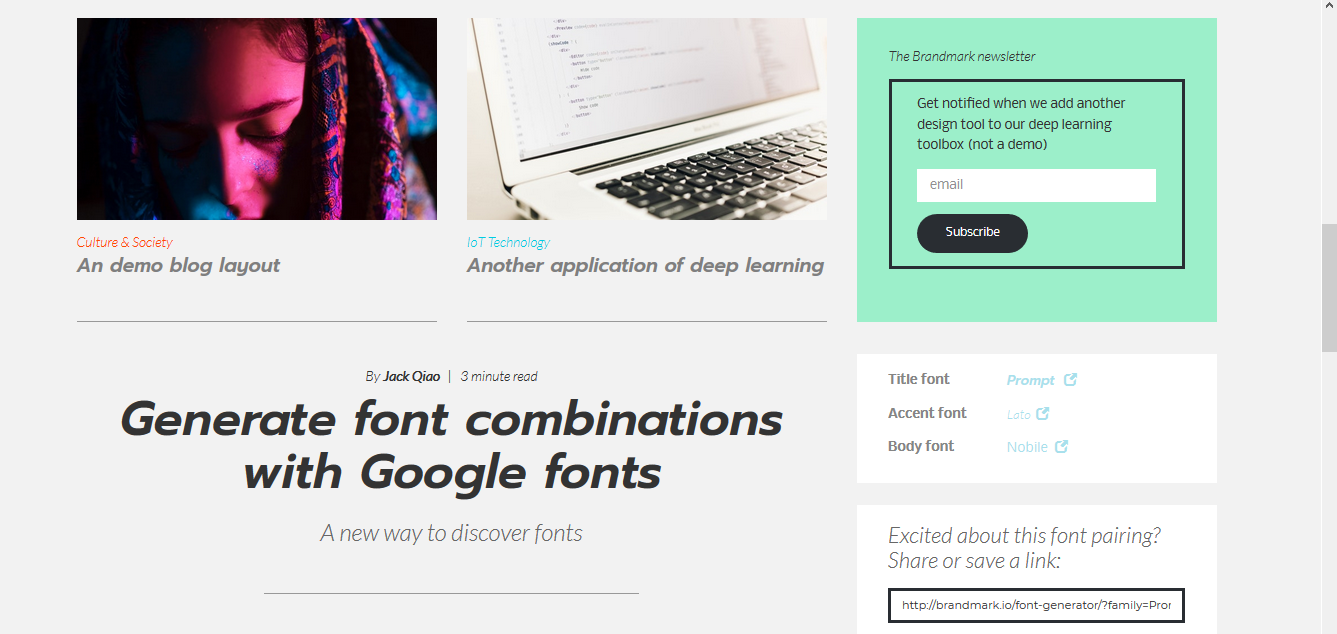
Más abajo, visualizarás la combinación de fuentes que realizaste en diferentes usos (artículos, combinada con fotos, como cabeceras y con diferentes fondos). En cada fuente encontrarás un enlace de Google Webfonts donde obtendrás el código CSS para insertarlas en tu Web.
Realmente comparar y elegir fuentes con la herramienta “Font Generator” de Brandmark, es una tarea sencilla y muy visual. Si tuvieras que realizar esta tarea de forma manual te llevaría mucho tiempo y nunca conseguirías los resultados que te ofrece Brandmark.



